Restore database in SQL Server Management Studio from Device

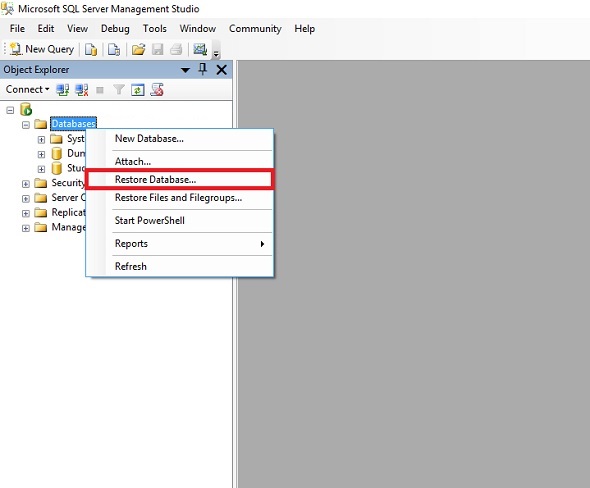
Step 1: Right click on Databases and select "Restore Database..." Step 2: Select "From device" and then click on that button Step 3: Select Add Step 4: Select "Files of type" as "All Files(*)" Step 5: Go to the database location and select that database. Then press Ok. Step 6: Press Ok Step 7: Give the database name as you want to save the database. Mark the Restore box. Press Ok. Step 8: At the end, it will show successful message.