Button Column Click Event of DataGridView

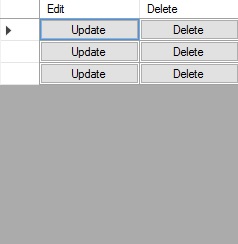
Suppose, we have two button column in a dataGridView. One is "Edit" and another is "Delete". When "Edit" column's button is pressed, some tasks need to perform. Same goes for "Delete" column's buttons. To do so, select CellContentClick Event of dataGridView. Then do the following code: private void studentDetailsDataGridView_CellContentClick(object sender, DataGridViewCellEventArgs e) { var senderGrid = (DataGridView)sender; if(e.RowIndex >= 0) // To avoid header of the columns... { if (senderGrid.Columns[e.ColumnIndex] == senderGrid.Columns["nameOfButtonColumn1"]) { } else if (senderGrid.Columns[e.ColumnIndex] == senderGrid.Columns["nameOfButtonColumn2"]) { } } } If you don't know the name of your button column, see this

